
<html>
<style>
.jisuanqi {
position: absolute;
/*定位方式,分为绝对定位absolute,相对定位relative*/
top: 10px;
/*顶部位置,单位像素px*/
left: 20px;
/*左边位置,单位像素*/
background: pink;
/*背景颜色*/
width: 500px;
/*宽度*/
height: 660px;
/*高度*/
line-height: 200px;
/*行高*/
font-size: 60px;
/*字体大小*/
text-align: center;
/*居中方式,left,center,right*/
font-family: 隶书;
/*字体*/
z-index: 1;
/*上下层级,数字越大越往上*/
}
.shurukuang {
position: absolute;
width: 460px;
height: 100px;
top: 30px;
left: 20px;
border: 1px solid black;
line-height: 100px;
text-align: left;
font-size: 30px;
font-weight: bold;
padding: 5px;
}
.anjian1 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 160px;
left: 20px;
}
.anjian1:hover {
background: lightblue;
}
.anjian2 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 160px;
left: 140px;
}
.anjian2:hover {
background: lightblue;
}
.anjian3 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 160px;
left: 260px;
}
.anjian3:hover {
background: lightblue;
}
.anjian4 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 160px;
left: 380px;
}
.anjian4:hover {
background: lightblue;
}
.anjian5 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 280px;
left: 20px;
}
.anjian5:hover {
background: lightblue;
}
.anjian6 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 280px;
left: 140px;
}
.anjian6:hover {
background: lightblue;
}
.anjian7 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 280px;
left: 260px;
}
.anjian7:hover {
background: lightblue;
}
.anjian8 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 280px;
left: 380px;
}
.anjian8:hover {
background: lightblue;
}
.anjian9 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 400px;
left: 20px;
}
.anjian9:hover {
background: lightblue;
}
.anjian0 {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 400px;
left: 140px;
}
.anjian0:hover {
background: lightblue;
}
.anjiana {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 400px;
left: 260px;
}
.anjiana:hover {
background: lightblue;
}
.anjianb {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 400px;
left: 380px;
}
.anjianb:hover {
background: lightblue;
}
.anjianc {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 520px;
left: 20px;
}
.anjianc:hover {
background: lightblue;
}
.anjiand {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 520px;
left: 140px;
}
.anjiand:hover {
background: lightblue;
}
.anjiane {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 520px;
left: 260px;
}
.anjiane:hover {
background: lightblue;
}
.anjianf {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
line-height: 100px;
top: 520px;
left: 380px;
}
.anjianf:hover {
background: lightblue;
}
</style>
<body>
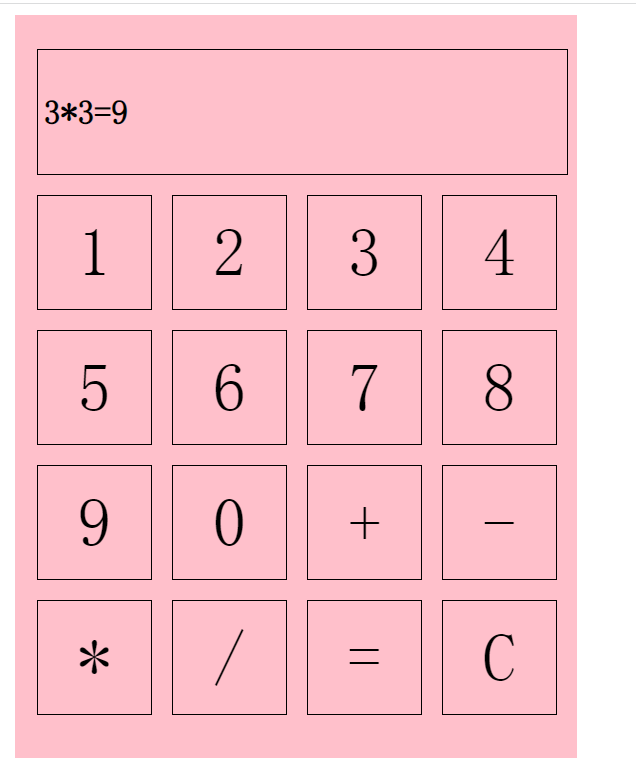
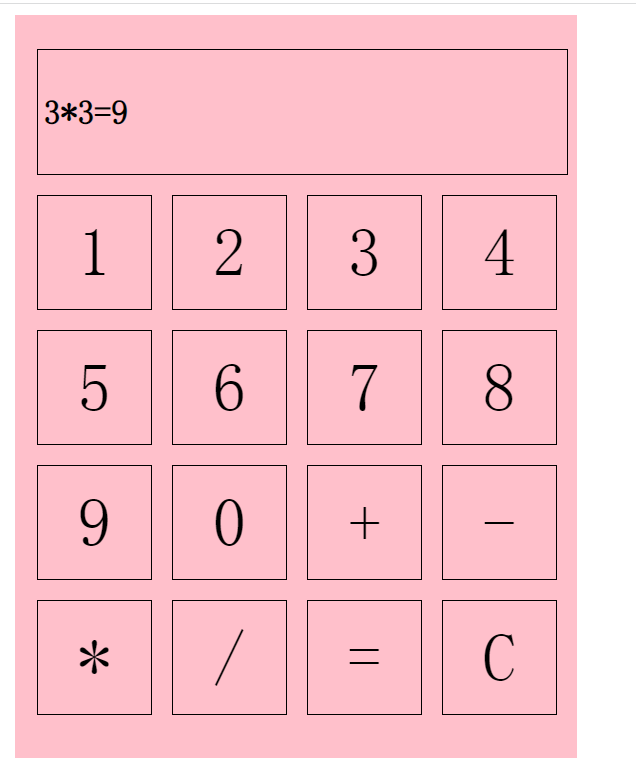
<div class="jisuanqi" onmousedown="jsqdown()" onmouseup="jsqup()">
<div id="shurukuangId" class="shurukuang"></div>
<div class="anjian1">1</div>
<div class="anjian2">2</div>
<div class="anjian3">3</div>
<div class="anjian4">4</div>
<div class="anjian5">5</div>
<div class="anjian6">6</div>
<div class="anjian7">7</div>
<div class="anjian8">8</div>
<div class="anjian9">9</div>
<div class="anjian0">0</div>
<div class="anjiana">+</div>
<div class="anjianb">-</div>
<div class="anjianc">*</div>
<div class="anjiand">/</div>
<div class="anjiane">=</div>
<div class="anjianf">C</div>
</div>
</body>
</html>
<script language="JavaScript">
/*********
* 鼠标抬起执行的函数,恢复原来的背景色
* ******/
function jsqup() {
var event = window.event;
event.preventDefault();
var styleName = event.target.className;
if (styleName == "jisuanqi" || styleName == "shurukuang") {
return;
}
event.target.style.background = "pink";
}
var keyType = 1;//1:普通输入,2:等号输入
/**************
* 鼠标按下设置一个背景色
* *************/
function jsqdown() {
var event = window.event;
event.preventDefault();
var styleName = event.target.className;
if (styleName == "jisuanqi" || styleName == "shurukuang") {
return;
}
event.target.style.background = "green";
var shuzi = event.target.innerHTML;
var shurukuang = document.getElementById("shurukuangId");
if (shuzi == "=") {
keyType = 2;
var count = eval(shurukuang.innerHTML);
shurukuang.innerHTML = shurukuang.innerHTML + "=" + count;
} else if (shuzi == "C") {
keyType = 1;
shurukuang.innerHTML = "";
} else {
if (keyType == 2) {
shurukuang.innerHTML = "";
}
keyType = 1;
shurukuang.innerHTML = shurukuang.innerHTML + shuzi;
}
}
</script>

 自学编程网
自学编程网 辽公网安备21010602000703号
辽公网安备21010602000703号
评论已关闭